こんにちは。ページを開いていただきありがとうございます。Toruです。
今回は初心者の方でも簡単でオシャレにできるAmazonアソシエイトリンクの張り方について紹介していきたいと思います。
ブログ運営をしている方なら感じたことあると思いますが、Amazonアソシエイトのリンクって使いづらいですよね。(笑) なんかデザインもダサいですし…。
このページを読み終えることにはオシャレなデザインで使いやすいアソシエイトリンクを使えるようになるので、ぜひ最後まで読んでみてください。
それでは行きましょう!
CVボックスのデザイン
普通に張ってみると・・・
さてそれでは本題の最終目標をお伝えしましょう。
Amazonアソシエイトリンクを普通に張ると以下のようになると思います。
めっちゃ使いずらいし何よりダサい・・・。
これすごく使いづらいですよね。デスクトップPCで見るとずっと左端にいるし、表示は小さいし。しかもダサいし。こんなのだれも押してくれないですよね。
ずっと使いづらくて僕もなにかいい方法がないかと探していました。
そしてついにオシャレになる方法を見つけました
見つけた最高にオシャレなデザインは次のようになります。
2021年大注目商品
いかがですか?さっきのよりも圧倒的にデザインがいいですよね!
いろいろな項目を10段階で評価できたり、読者に注目してほしい箇所をリストで伝えられたり。とても使い勝手が良いです。
これなら読者にも伝わりやすいですよね。
そしてこれを駆使して記事にしたのが以下になります。(ご参考までに)
このCVボックスのデザインはどこのサイトにあるの?
Nomad Codeという超有能サイトにすべてあります
これはNomad Codeというサイトで紹介されています。
ほかにもボックスやリスト、ボタンなどシンプルなものからオシャレなものまで様々なHTML/CSSコードを無料で公開しています。興味がある方はこちらのサイトもご覧ください!
コピペでOK!即使えるHTML/CSSコード
それではこちらのHTML/CSSコードを張っておきますのでご自由にお使いください!(ちょっと長いけど…。)
このコードを張る場所については次の章でご紹介します。
HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | <span style="font-family: arial, helvetica, sans-serif;"><div class="reviewBox_blue"> <p class="reviewBox_blue_title1">2021年大注目商品</p> <div class="reviewBox_blue_content"> <div class="reviewBox_blue_top"> <div class="reviewBox_blue_left"> <p class="reviewBox_blue_title2">MacBook Pro 13インチ スペースグレイ</p> <p>2020年最新モデル</p> <p>大注目のM1チップ搭載</p> <p>RAM 8GB/SSD 256GB</p> </div> <div class="reviewBox_blue_right"><img src="https://torusblog.org/wp-content/uploads/2021/01/mac.jpg" alt="" width="1323" height="754" class="alignnone wp-image-1179 size-full" /></div> </div> <div class="reviewBox_blue_center"> <!-下の[p100]のところはパーセンテージを表しています。お好みで変更してください。-> <div class="progress-circle over50 p100"> <!-下の10のところはスコアを表しています。パーセンテージと揃うようにしてください。-> <div class="progress-text">10</div> <div class="left-half-clipper"> <div class="first50-bar"></div> <div class="value-bar"></div> </div> <div class="reviewBox_blue_score"> <p>デザイン</p> </div> </div> <!-下の[p90]のところはパーセンテージを表しています。お好みで変更してください。-> <div class="progress-circle over50 p90"> <!-下の9のところはスコアを表しています。パーセンテージと揃うようにしてください。-> <div class="progress-text">9</div> <div class="left-half-clipper"> <div class="first50-bar"></div> <div class="value-bar"></div> </div> <div class="reviewBox_blue_score"> <p>性能</p> </div> </div> <!-下の[p80]のところはパーセンテージを表しています。お好みで変更してください。-> <div class="progress-circle over50 p80"> <!-下の8のところはスコアを表しています。パーセンテージと揃うようにしてください。-> <div class="progress-text">8</div> <div class="left-half-clipper"> <div class="first50-bar"></div> <div class="value-bar"></div> </div> <div class="reviewBox_blue_score"> <p>使いやすさ</p> </div> </div> <!-下の[p80]のところはパーセンテージを表しています。お好みで変更してください。-> <div class="progress-circle over50 p80"> <!-下の10のところはスコアを表しています。パーセンテージと揃うようにしてください。-> <div class="progress-text">8</div> <div class="left-half-clipper"> <div class="first50-bar"></div> <div class="value-bar"></div> </div> <div class="reviewBox_blue_score"> <p>コスパ</p> </div> </div> </div> <p> </p> <div class="reviewBox_blue_bottom"> <div class="reviewLink"><a href="https://www.amazon.co.jp/-/en/Newest-Apple-MacBook-Chip-256GB/dp/B08N6MMJX5/ref=as_li_ss_tl?dchild=1&keywords=macbook&qid=1609851626&sr=8-5&th=1&linkCode=ll1&tag=toruibanez7s-22&linkId=89bb52b7cdf5acf69e3dd75c767e682f&language=en_US">公式サイトへ</a></div> </div> </div> </div></span> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 | <span style="font-family: arial, helvetica, sans-serif;">/*レビューボックス(青)*/ .reviewBox_blue { display: block; max-width: 500px; background: #eff9ff; border: 1px solid #54b3fc; margin: 20px auto; padding: 0; border-radius: 10px; } .reviewBox_blue .reviewBox_blue_content { padding: 30px; } .reviewBox_blue .reviewBox_blue_title1 { margin: 0; padding: 12px; background: #54b3fc; text-align: center; font-size: 15px !important; font-weight: bold; border-radius: 10px 10px 0 0; line-height: 1.3em; border: none; color: #fff !important; } .reviewBox_blue .reviewBox_blue_title1:before { font-family: "Font Awesome 5 Free"; content: "\f005"; font-weight: 600; padding-right: 5px; font-size: .9em !important } .reviewBox_blue .reviewBox_blue_title2 { margin: 0; padding: 0; line-height: 1.3em; font-size: 16px; margin-bottom: 10px; font-weight: bold; border: none; } .reviewBox_blue .reviewBox_blue_title2:before { content: none !important; } .reviewBox_blue .reviewBox_blue_top { margin: auto; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; } .reviewBox_blue .reviewBox_blue_top p { margin: 0; padding: 0; line-height: 1.3em; padding-bottom: 12px; font-size: 15px !important; } .reviewBox_blue .reviewBox_blue_top p:before { font-family: "Font Awesome 5 Free"; content: "\f00c"; font-weight: 600; padding-right: 5px; font-size: .8em; } .reviewBox_blue .reviewBox_blue_top .reviewBox_blue_left, .reviewBox_blue .reviewBox_blue_top .reviewBox_blue_right { width: 50%; } .reviewBox_blue .reviewBox_blue_top .reviewBox_blue_right img { display: block; margin: auto; width: 160px; } .reviewBox_blue .reviewBox_blue_center { margin-top: 10px; } .reviewBox_blue .reviewLink { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .reviewBox_blue .reviewLink a { font-size: 15px !important; padding: .6em 2em; margin: 5px; width: 40%; text-align: center; margin-top: 30px; text-decoration: none; background: #54b3fc; color: #fff !important; border: 2px solid #54b3fc; } .reviewBox_blue .reviewLink a:nth-child(2) { } .reviewBox_blue .reviewLink a:before { font-family: "Font Awesome 5 Free"; content: "\f138"; font-weight: 600; padding-right: 5px; } .reviewBox_blue .reviewBox_blue_center { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; padding: 20px 0; } .reviewBox_blue .reviewBox_blue_center .progress-circle { width: 25%; margin: auto; } .reviewBox_blue .progress-circle { font-size: 12px !important; margin: 20px; position: relative; /* so that children can be absolutely positioned */ padding: 0; width: 5em !important; height: 5em !important; background-color: #c8e8fe; border-radius: 50%; line-height: 5em; } .reviewBox_blue .reviewBox_blue_score { font-size: 13px !important; text-align: center; line-height: 1em; z-index: 4; padding-top: 5.5em; display: block; font-weight: 600; } .reviewBox_blue .reviewBox_blue_score p { margin: 0; font-size: 12px !important; width: 120% !important; margin-left: -10% !important; } .reviewBox_blue .progress-circle:after { border: none; position: absolute; top: 0.5em; left: 0.5em; text-align: center; display: block; border-radius: 50%; width: 4em; height: 4em; background-color: #eff9ff; content: " "; } .reviewBox_blue .progress-circle .progress-text { position: absolute; line-height: 2.6em; width: 2.6em; text-align: center; display: block; color: #444 !important; font-size: 23px !important; z-index: 2; font-family: -apple-system, BlinkMacSystemFont, Roboto, "Helvetica Neue", HelveticaNeue, "游ゴシック体", YuGothic, "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック", "Yu Gothic", "Sogoe UI", Verdana, "メイリオ", Meiryo, sans-serif; } .reviewBox_blue .left-half-clipper { border-radius: 50%; width: 5em; height: 5em; position: absolute; /* needed for clipping */ clip: rect(0, 5em, 5em, 2.5em); /* clips the whole left half*/ } .reviewBox_blue .progress-circle.over50 .left-half-clipper { clip: rect(auto, auto, auto, auto); } .reviewBox_blue .value-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 2.5em, 5em, 0); width: 5em !important; height: 5em !important; border-radius: 50%; border: 0.45em solid #54b3fc; box-sizing: border-box; } .reviewBox_blue .progress-circle.over50 .first50-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 5em, 5em, 2.5em); background-color: #54b3fc; border-radius: 50%; width: 5em; height: 5em; } .reviewBox_blue .progress-circle:not(.over50) .first50-bar { display: none; } .reviewBox_blue .progress-circle.p0 .value-bar { display: none; } .reviewBox_blue .progress-circle.p1 .value-bar { transform: rotate(4deg); } .reviewBox_blue .progress-circle.p10 .value-bar { transform: rotate(36deg); } .reviewBox_blue .progress-circle.p20 .value-bar { transform: rotate(72deg); } .reviewBo_blue .progress-circle.p30 .value-bar { transform: rotate(108deg); } .reviewBox_blue .progress-circle.p40 .value-bar { transform: rotate(144deg); } .reviewBox_blue .progress-circle.p50 .value-bar { transform: rotate(180deg); } .reviewBox_blue .progress-circle.p60 .value-bar { transform: rotate(216deg); } .reviewBox_blue .progress-circle.p70 .value-bar { transform: rotate(252deg); } .reviewBox_blue .progress-circle.p80 .value-bar { transform: rotate(288deg); } .reviewBox_blue .progress-circle.p90 .value-bar { transform: rotate(324deg); } .reviewBox_blue .progress-circle.p100 .value-bar { transform: rotate(360deg); } @media screen and (max-width:480px) { .reviewBox_blue .reviewBox_blue_content { padding: 15px; } .reviewBox_blue .reviewBox_blue_top .reviewBox_blue_right img { width: 220px; } .reviewBox_blue .reviewBox_blue_top p { font-size: 13px !important; } .reviewBox_blue .reviewBox_blue_top p:first-child { font-size: 15px !important; } .reviewBox_blue .reviewBox_blue_center { padding: 0; margin-top: 20px; margin-bottom: 20px; } .reviewBox_blue .reviewLink a { padding: .5em; } .reviewBox_blue .reviewBox_blue_top { flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; } .reviewBox_blue .reviewBox_blue_top .reviewBox_blue_left { -webkit-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2; width: 90%; margin: auto; margin-top: 20px; } .reviewBox_blue .reviewBox_blue_top .reviewBox_blue_right { -webkit-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1; width: 100%; } .reviewBox_blue .reviewLink a { font-size: 13px !important; } .reviewBox_blue .progress-circle .progress-text { line-height: 2.2em; width: 2.2em; font-size: 23px !important; } .reviewBox_blue .progress-circle { font-size: 10px !important; } .reviewBox_blue .reviewBox_blue_score p { font-size: 10px !important; } } .nomadBox_deco13 { border: 1px solid #272727; background: #F6F6F8; margin: 15px 0; } .nomadBox_deco13 h7 { margin: 0; padding: 10px; font-size: 18px; color: #fff; background: #272727; font-weight: bold; border:none; } .nomadBox_deco13 h7:before { font-family: "Font Awesome 5 Free"; content: '\f304'; font-size: 15px; font-weight: 600; padding-right: 5px; padding-left: 5px; } .nomadBox_deco13 p { padding: 20px; line-height: 1.5em; margin: 0; }</span> |
とってもおすすめのキーボードがあります。詳しくはこちらの記事をご覧ください
HTML/CSSコードを張る場所
それではこれらのソースコードを張り方について一つずつ説明していきます。
HTML(AddQuicktagを使用)
HTMLには「AddQuicktag」というプラグインを使用します。インストールは簡単にできます。
・wordpressメニューから「プラグイン」→「新規追加」を選択します。
![]()

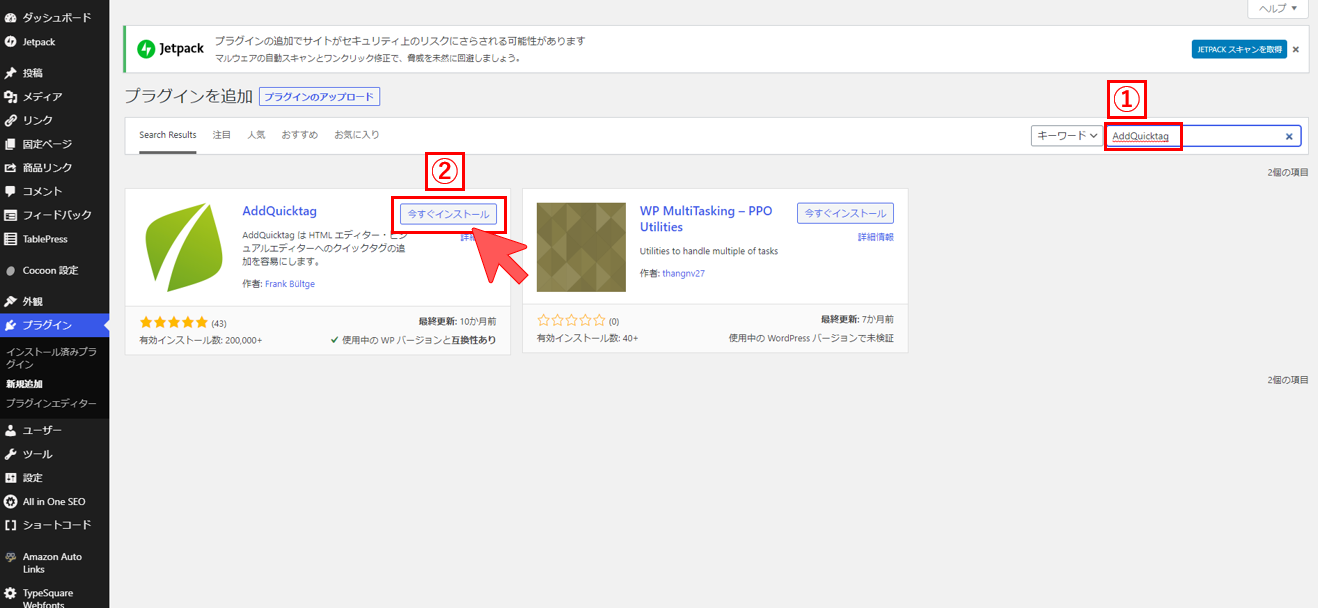
・検索欄に「AddQuicktag」と入力。そしてプラグインを「今すぐインストール」する。
![]()

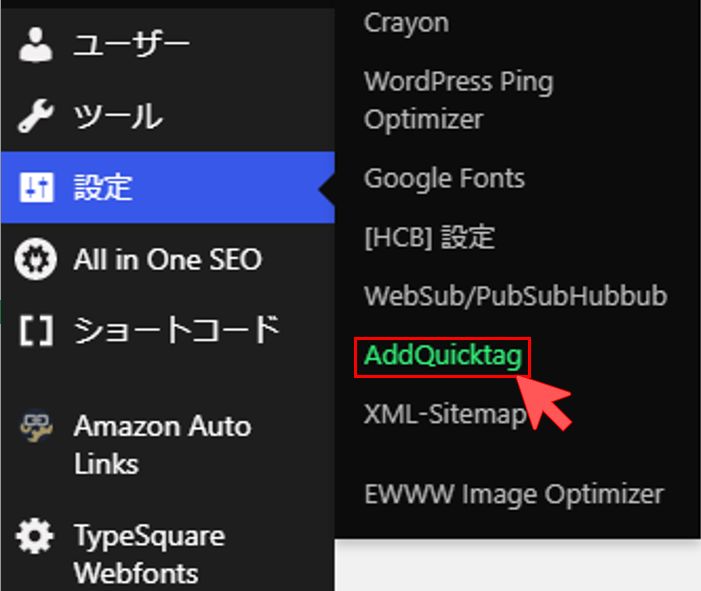
・wordpressメニューに戻り、「設定」→「AddQuicktag」を選択します。
![]()

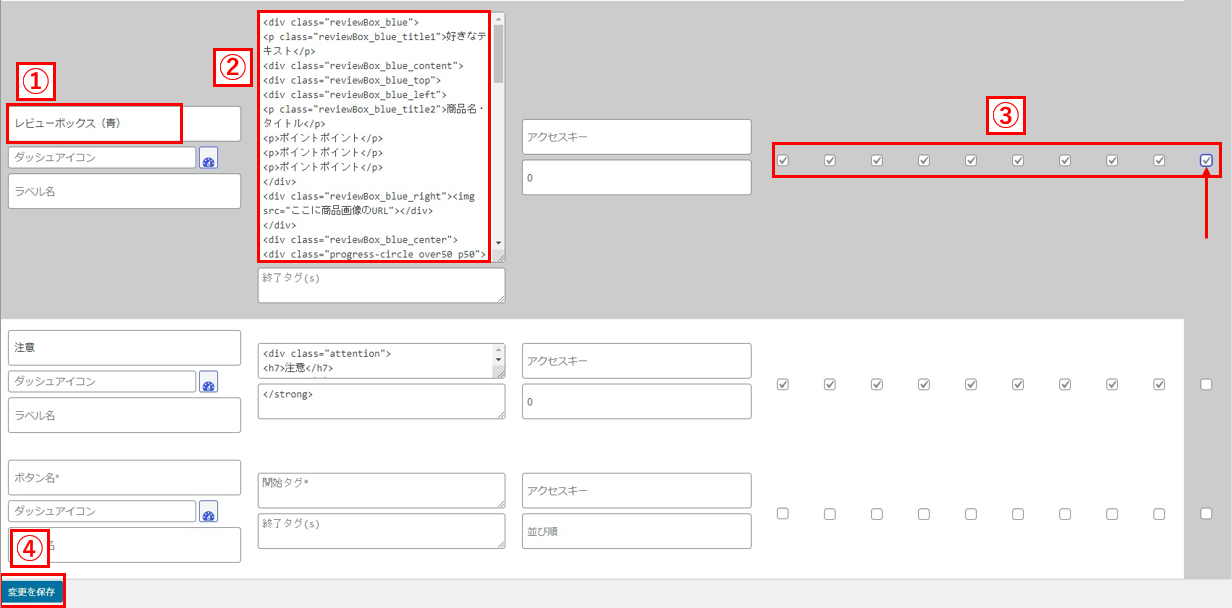
・①箇所にはボタン名を入力します。今回は「レビューボックス(青)」としました。②箇所にHTMLのコードを入力します。③箇所はすべてチェックします。(一番右をチェックするとすべてにチェックが入ります。)④箇所を押し準備は完了です。
![]()

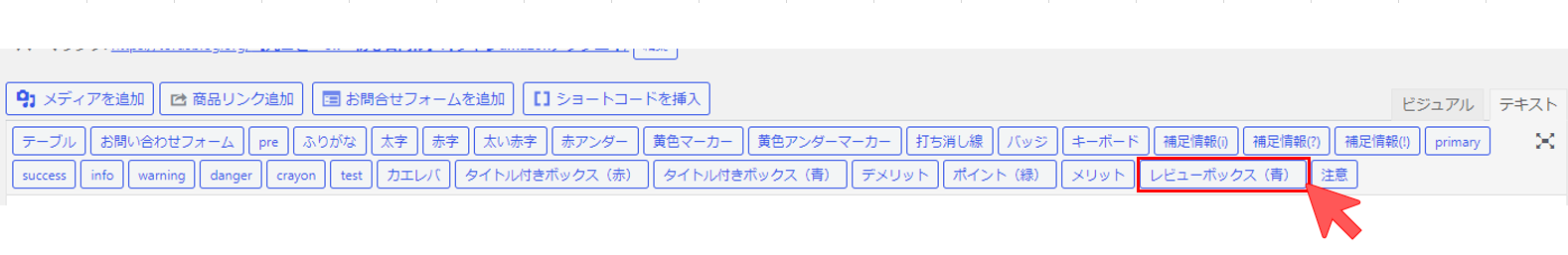
・ここにボタン名が表示されれば完了です。
![]()

CSS
・wordpressメニューから「外観」→「カスタマイズ」を選択。
![]()

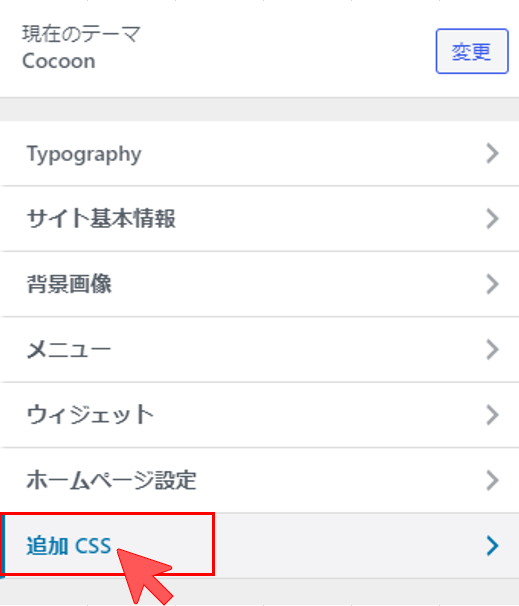
・「追加CSS」を選択
![]()

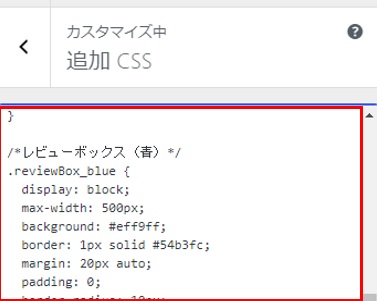
・先ほどのCSSコードをここに張り付ければ完了です。
![]()

まとめ
今回はAmazonの広告をオシャレにする方法について紹介しました。どうでしたか?コード自体は長いですが、設定さえ頑張ればあとは簡単にできてしまったと思います。
Nomad Codeでは他にも様々なコードを無料で紹介しています。興味がある方はぜひ利用してみてください。
また便利なコードがあれば紹介記事を書こうと思います。